Без проектирования никуда или как появляются сайты
Что это такое — проектирование? Как ни странно, это процесс разработки прототипа сайта. Схематичное изображение будущих страниц, которое позволяет продумать до мелочей все элементы сайта, будь это кнопки, рекламные блоки или формы для данных. Процесс проектирования также называют моделированием интерфейса или прототипированием макетов страниц.

Процесс проектирования состоит из 4-х простых этапов
- Определение требований;
- Создание прототипа, который включат в себя только пользовательский интерфейс;
- Ознакомление заказчика с готовым прототипом. Внесение доработок и правок, в соответствии с пожеланиями клиента;
- Обновление прототипа, с учетом пожеланий и требований заказчика.
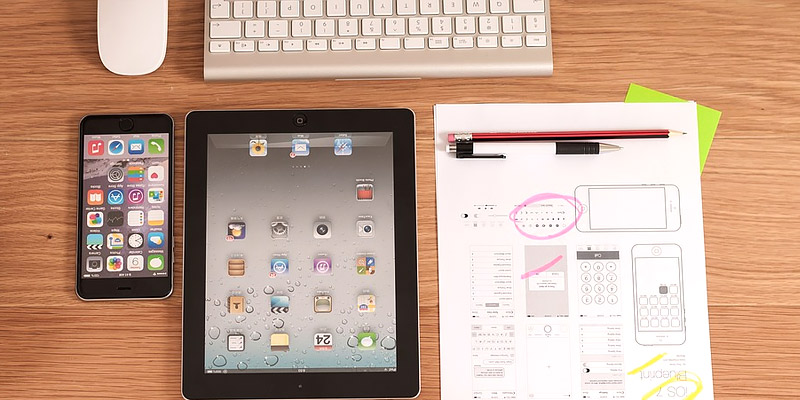
Современные прототипы будущего сайта отличаются простотой. Они выполняются в черно-белом цвете, будущие элементы и блоки сайта обозначаются геометрическими фигурками. Возможно использование картинок, ярких цветов и фотографий, но лучше оставить это на потом.
Для того, чтобы не терять время на внесение многочисленных правок и доработок на этапе разработки дизайна сайта, гораздо проще внести все правки на стадии проектирования интерфейса.
Наверняка, вам известно, что разработка дизайна без доработок и исправлений почти невозможна. А когда имеешь дело с прототипами, любое изменение в дизайне и структуре страницы оказывается минутным делом. Хотите переместить рекламный блок? Минуточку! Желаете разместить логотип по центру страницы? Сейчас исправим!
Если же подобные изменения заказчик захочет внести на том этапе, когда работа над дизайном почти завершена, то скорее всего его ждут дополнительные финансовые расходы, не говоря уже о времени.
Создание прототипов всегда начинается с анализа содержимого сайта. Отталкиваясь от контента, формируется структура будущего ресурса. Главной целью проектирования является построение правильной и удобной структуры для взаимодействия с посетителями.
Прототипирование страниц позволяет продумать размещение блоков на сайте, проработать структуру навигацию и функционал, а также получить представление о том, каким сайт получится в итоге. Следует отметить, что прототипирование важно не только для заказчика, но и для разработчика.
Создание прототипов позволяет исключить ошибки на этапе проектирования, избежать ошибок в управлении контентом сайта, уменьшить количество доработок и исправлений, и самое главное, сократить время разработки.
Проектировать стоит абсолютно все страницы сайта, без исключения. Не обязательно проектировать похожие контентные страницы, которые почти ничем не отличаются. Если вы хотите просто указать контактные данные и написать пару строк о компании, то можно обойтись и техническим заданием.
Случается, что процесс создания прототипов занимает больше времени, чем разработка готового дизайна сайта, но имея прототип — клиент уверен в том, что он получит в итоге, а разработчик, в ваших пожелания и целях запуска конкретного сайта.
Прототип позволяет клиенту точно выразить свои пожелания и требования. И заказчику и специалисту просто работать с прототипом, ведь легким движением руки, можно указать, что именно не устраивает и что хочется поменять. Таким образом и клиент и разработчик остаются в плюсе. Экономия времени, средств и сокращение попыток создания идеального дизайна.
Уже на процессе создания прототипа можно провести тестирование, насколько сайт удобен в использовании. Вряд ли клиенту после тестирования захочется оставить “красивую” главную страницу, на которой он не сможет самостоятельно отыскать “каталог товаров” или раздел “о компании”.
Во время работы над прототипом формируется список, который состоит из изменений и доработок. Все желаемые изменения будут внесены в разработку на самом первом этапе. Проектирование помогает вовлечь клиента в процесс разработки сайта, таким образом клиенту и специалисту из студии будет проще взаимодействовать и планировать дальнейшие действия.

Почему создание прототипов нравится заказчику?
- Точное представление о том, каким будет сайт после запуска;
- Можно убедиться в компетенции разработчика, оценив его работу уже на этапе создания прототипов;
- Контроль и сокращение времени на разработку;
- Сокращение затрат;
- Удобная работа с макетом, которая позволит избежать доработок и исправлений на следующих этапах.

Почему прототипирование нравится разработчику?
- Возможность протестировать работу и удобство будущего сайта;
- Можно быстро и просто внести доработки и изменения;
- Этап создания прототипов можно отдельно указать в договоре;
- Сокращение количества интеграций разработки.

А теперь поговорим о техническом задании
Процесс прототипирования завершен, составляем техническое задание. К сожалению, вся правда в том, что заказчик не может и не хочет полностью вникать в суть ТЗ. И всё дело в большом объёме, сложных терминах, используемых программистами, и в том, что техническое задание, как ни старайся, не даст заказчику четкого представления о том, что он получит в итоге. Важно на этапе составления ТЗ сделать так, чтобы заказчик чувствовал себя в своей тарелке и понимал, о чём пишут разработчики.
Конечно, среди клиентов, всегда будут те, кто читает техническое задание, используя приемы Шерлока Холмса и словари. Чаще всего, подобные клиенты остаются разочарованными, ведь ни один проект на все 100 % не соответствует тому, что пишут в ТЗ. Такова правда. Дизайн, юзабилити, бюджет, запреты, время — абсолютно всё оказывает влияние на то, какой будет результат.
Прототипирование и ТЗ — это основа, благодаря которой можно выявить узкие места и моменты, требующие доработок. При прототипировании и составлении ТЗ, важно быть уверенным в том, что задуманное можно будет воплотить в реальность.
Всем известно, что разработка сайта — это трудоёмкий процесс. Нередко меняются требования и есть большая вероятность, что часть технического задания перестанет соответствовать этим требованиям.
К примеру, сайт готов к запуску, но выясняется, что некоторые необходимые функции и возможности сайта оказываются совершенно бесполезными и лучше бы вообще их не было, так ещё часть технического задания теряет свою силу.
ТЗ — бесспорно, важный момент. В техническом задании прописываются все требования, но одного ТЗ очень мало для создания качественного сайта.
Именно создание прототипов и упрощение технического задания позволит избежать ошибок и разочарования.
Всю важность прототипов и ТЗ можно расписать по пунктам:
- Упрощение процесса взаимодействия с заказчиком;
- Возможность точно сформулировать задачи для дизайнера и разработчиков;
- Возможность протестировать функционал сайта.
Важно, чтобы прототипы и ТЗ взаимно дополняли друг друга и являлись одним целым. В конечном итоге, из прототипов и технического задания можно сделать один документ.

Не понимание важности продвижения интернет-магазина
Отказываясь от проектирования, есть вероятность, что вы обречёте себя на страдания. Если не хотите гадать и скитаться в поиске ответов, то запомните, что без проектирования, в наше время, никуда. Проектирование — неизбежный этап, позволяющий сократить риски, сэкономить на разработке сайта, уменьшить время разработки, и значительно снизить количество интеграций разработки.
Для создания качественного сайта нужна команда специалистов, знающих свое дело и умеющих воплотить в реальность желание своего клиента.
Проектирование — удобный и бесспорно ценный инструмент.
Помните, хороша та студия, которая проектирует, а уже потом занимается разработкой дизайна.