Адаптивный сайт — способ не терять клиентов
Или как получать больше мобильных пользователей и остаться конкурентным.

Необходимость создания адаптивного веб-сайта обусловлена тем, что количество гаджетов растет и люди проверяют почту и совершают покупки онлайн на смартфоне, планшете или ноутбуке, в любое время и в любом месте.
Согласно исследованию GfK Russia, за 2017 аудитория мобильного интернета выросла на 20%. 13,2% российских юзеров пользуются только интернетом на гаджетах.
Мобильными устройствами считаются смартфоны и планшеты, ноутбуки и телевизоры с доступом к интернету. Таких пользователей, без сомнений, считают значимой частью аудитории.
Данные Mediascope за 2017 год указывают на то, что 54% пользователей выходят в сеть хотя бы 1 раз в 30 дней через гаджеты, а 16% населения России — только с мобильных устройств.
Адаптивность, что это?
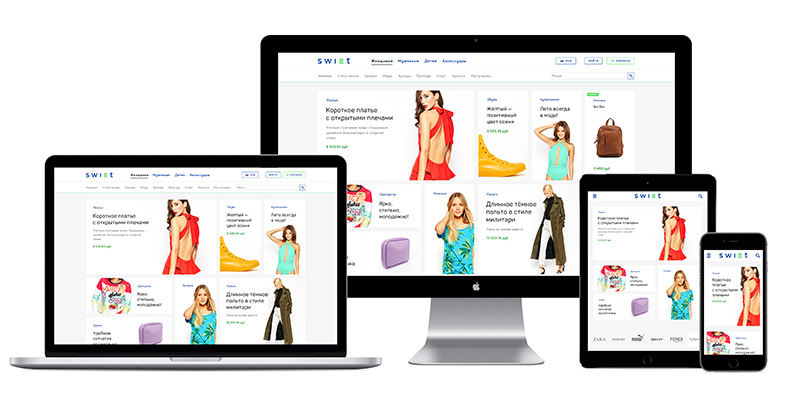
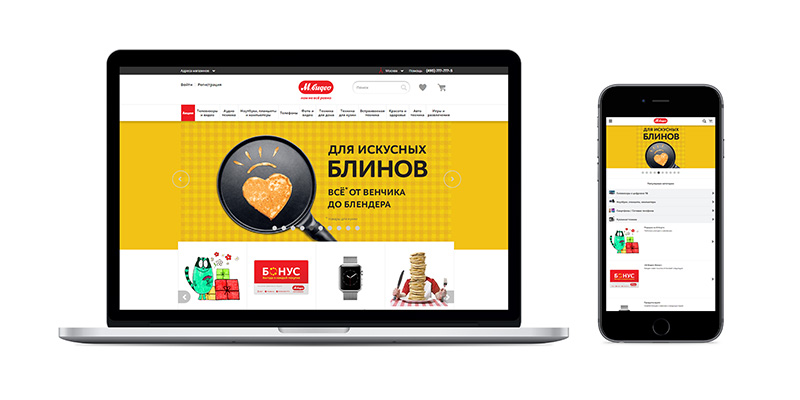
Адаптивность — точный и корректный способ отображения страниц веб-ресурса на гаджетах, подключенных к интернету. Подобный дизайн динамически подстраивается под заданные параметры и размеры окна браузера.

Гибкие технологии не требуют создания отдельных макетов для разных видов гаджетов. Один макет охватывает всю аудиторию и работает на всех устройствах, не только на смартфоне и планшете, но и на ноутбуке и телевизоре.
Технологии основаны на автоматическом определении размеров экрана и типа устройства. Применение гибких технологий отображает подвижную структуру и элементы страниц, адаптивные изображения, а также позволяет сократить содержимое страницы и изменить размер шрифта.
Возникновению и развитию поспособствовали рекомендации Google и Яндекс. Весной 2015 года, поисковик Google пустил в ход обновленный алгоритм поиска, а в феврале 2016 года, Яндекс начал учитывать оптимизацию страниц при ранжировании.
Адаптивные веб-сайты позволяют юзеру задействовать специфические функции и дополнительные инструменты, которые нужны и доступны только на гаджетах, например — GPS, навигация, звонок в один клик, гироскоп и т.п.
Подобная версия воспринимается как приложение, пользователю не нужно расширять отдельные области страниц, просмотр с любого устройства будет простым и удобным, с использованием иконок, кнопок, изображений и других элементов страниц.
Преимущества и недостатки адаптивности
Главное преимущество — вовлечение и поддержание интереса у мобильных клиентов, 46% российских юзеров заходят в сеть со смартфонов.
Плюсы:
- Лучшая видимость в поисковых системах Яндекс и Google.
- Увеличение конверсии с мобильных устройств.
- Использование специфических функционала.
- Повышение лояльности клиентов.
- Один вариант под все гаджеты.
- Увеличение конкурентоспособности.
- Охват целевой аудитории.
- Сокращение издержек на поддержку.
- Использование вместо отдельного приложения интернет-магазина.
- Повышение эффективности SMM.
- Продвинутый e-mail-маркетинг.
- Улучшенная seo-оптимизация, отсутствие дублирующихся URL-адресов.
- Проведение дополнительных и персонализированных рекламных кампаний.
- Удобство разработки.
В марте 2015 года, Яндекс.Директ предоставил возможность управлять мобильным трафиком. Появился доступ к настройке ставок для показов на гаджетах.
Ключевой минус — расходы на разработку и запуск превышают стоимость разработки без адаптации.
Некоторые недостатки:
- Нет возможности отобразить полный сайт на мобильном устройстве.
- Разработка и верстка дополнительных, адаптивных состояний макетов.
Цена за адаптивный сайт
Разработка адаптивной версии составляет 20%-40% бюджета. Что касается внедрения адаптивной верстки в шаблоны CMS-системы, стоимость может незначительно отличаться от обычного внедрения. В стоимость разработки входит:
- Проектирование и разработка адаптивного сайта.
- Разработка и верстка адаптивных макетов.
- Тестирование на различных устройствах.
Имеется возможность адаптации только ключевых страниц. Выявление и проработка только узких мест, где наиболее высокий процент отказа при просмотре с гаджетов.
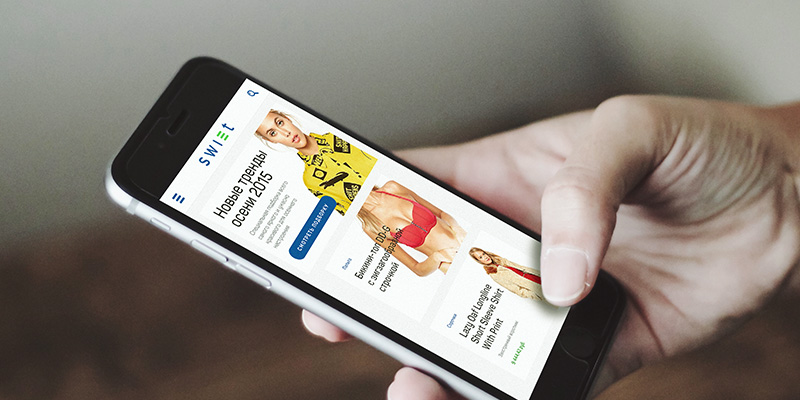
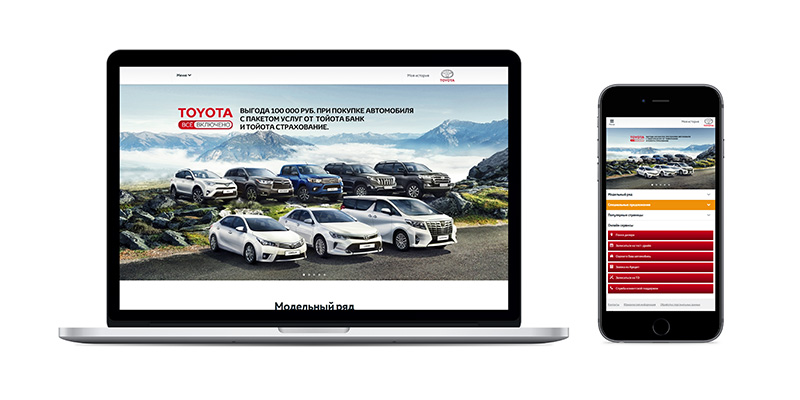
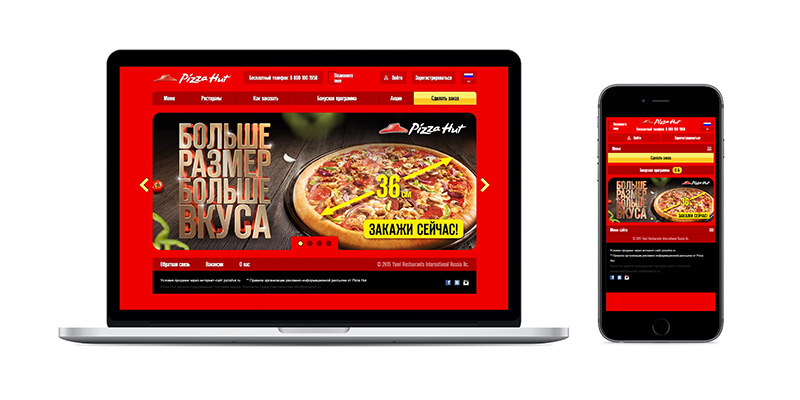
Примеры адаптивных сайтов



Альтернативы адаптивному сайту
Существует несколько альтернатив: мобильная версия, нативное приложение, а также динамический показ.
Нативное приложение
Нативное приложение требует установки, с собственным ПО. Такие приложения обладают некоторыми преимуществами, например push-уведомления и высокая производительность, но установка приложения оказывается препятствием. Что касается стоимости, создание нативного приложения не сопоставимо по стоимости с разработкой адаптивной версии, подобное приложение сложно и дорого продвинуть в App Store и Google Market.
Нативное приложение не имеет никаких преимуществ для поисковой seo-оптимизации. Кроме того, требует постоянной и отдельной поддержки, а цена разработки будет выше стоимости адаптивной версии.
Мобильная версия
Ориентирована на любителей смартфонов и планшетов. Представляет собой урезанный вариант — сайт работает только с набором элементов и функционалом, который необходим пользователям. Подобная версия значительно упрощена по сравнению с обычной, десктопной.
Мобильная версия не предоставляет ненужного функционала. Кроме того, в отличие от адаптивного сайта, имеется возможность перейти на полный сайт. По трудозатратам, разработку можно сопоставить с адаптивной версией, но она требует больше затрат при последующем развитии и поддержке.
Так же есть минусы в поисковой оптимизации. В индексацию включаются страницы с дублированным контентом, но с разными URL-адресами. К тому же, неприятным фактором является то, что необходимо запоминать еще один адрес сайта.
Динамический показ
При динамическом показе для разных гаджетов используются разные варианты HTML, но один URL-адрес. Есть вероятность, что робот поисковых систем может ранжировать данную конфигурацию хуже адаптированных сайтов.
Резюме
- Гаджеты завоевывают мир, размер экранов постоянно видоизменяется. Число мобильных юзеров превышает число десктоп-пользователей.
- Интернет на мобильном устройстве используется для онлайн-шопинга, работы с электронной почтой и поисковиками.
- Адаптивный сайт — отличная возможность доносить информацию до пользователей, вне зависимости от того, где они находятся.
- Обновленный функционал доступен только юзерам гаджетов, например — звонок в одно нажатие или навигационные сервисы.
- Один URL отлично повлияет на seo-оптимизацию.
- Цена разработки адаптивного сайта не значительно отличается от стоимости разработки обычного. Адаптивный сайт работает на всех видах устройств.
- Возможность обойти конкурентов и завоевать внимание новой аудитории.
- Улучшенные решения для продвижения.
- Привлечение новых покупателей и удержание внимания постоянной аудитории.
Материалы и инструменты для создания адаптивного сайта
- PageSpeed Insight — инструмент, который поможет увеличить скорость загрузки страниц на всех устройствах.
- Mobile-Friendly Test — сервис поможет вам выяснить, насколько удобно просматривать страницы вашего сайта на мобильных гаджетах.
- Search Console — сервис от поисковой системы Google, который поможет вам отследить и проанализировать основные показатели сайта, а также поможет разобраться с трудностями и проблемами с отображением сайта.
- Рекомендации по созданию сайтов для мобильных устройств от Яндекс.
- Рекомендации по SEO для мобильных сайтов от Google.